Новогодняя тема
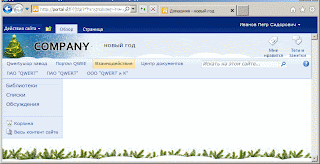
Перерыл пол интернета, но готовой новогодней темы не нашлось, потому пришлось придумывать что-то свое. Вот что получилось:
Как это сделано:
1. Включаем тему "классическая"
2. Забрасываем на портал две картинки:
все содержимое дива <div id="s4-workspace"> заворачиваем в див <div class="wrapper">:
после <SharePoint:DeveloperDashboard runat="server"/> добавляем <div class="push s4-notdlg"></div>:
и после закрывающего тега враппера вставляем <div class="footer s4-notdlg"> </div>:
Всё. Сохраняем, обновляем, и любуемся результатом.
Как это сделано:
1. Включаем тему "классическая"
2. Забрасываем на портал две картинки:
3. Изменяем мастер-пэйдж сайта в дизайнере:
в конце тега head добавляем стили:
<style type="text/css">
.s4-title
{
background-image:url("/images/ny-title.gif") !important;
background-color:transparent !important;
background:transparent;
}
*{ margin: 0; }
body
{
overflow: hidden !important;
}
html.ms-dialog body
{
/* Показуем вертикальную прокрутку в диалогах только если она нужна. */
overflow-y: visible;
}
.wrapper
{
min-height: 100%;
height: auto !important;
height: 100%;
/* Нижний отступ равен отрицательному значению высоты подвала */
margin: 0 auto -40px;
overflow: visible !important;
}
.footer, .push
{
/* .push must be the same height as .footer */
height: 40px;
/* Multicolumn Layout With Sticky Footer */
clear: both;
}
.footer
{
/*background: #ccc;*/
background-image: url('/images/ny-footer.gif');
background-repeat:repeat-x;
text-align:right;
}
/* Set the dialog overlay to 100% width and Height. Otherwise the page body will show scrollbars. */
.ms-dlgOverlay {
height: 100% !important;
width: 100% !important;
}
body #s4-workspace {
margin-bottom: -40px;
}
</style>
все содержимое дива <div id="s4-workspace"> заворачиваем в див <div class="wrapper">:
после <SharePoint:DeveloperDashboard runat="server"/> добавляем <div class="push s4-notdlg"></div>:
и после закрывающего тега враппера вставляем <div class="footer s4-notdlg"> </div>:
Всё. Сохраняем, обновляем, и любуемся результатом.





Комментарии
Отправить комментарий